
Pourquoi utiliser le responsive design?
Depuis 2014, le trafics sur mobiles et tablettes a dépassé celui des desktop, et cela n'est pas pret de changer, au contraire.
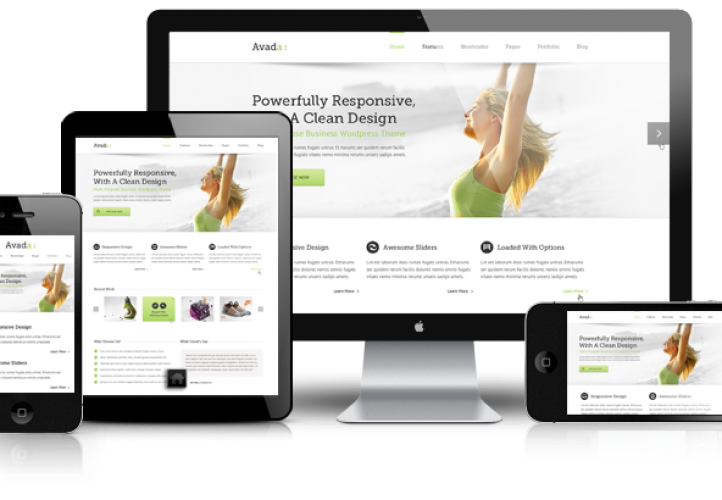
Le repsonsive design permet de concevoir des sites internet qui s'adaptent à n'importe quelle taille d'écran, que l'utilisateur soit sur ordinateur de bureau, un ordinateur portable, une tablette ou un mobile, l'affichage doit être toujours adapté. Le rendu visuel d'un meme site sera différent selon le support utilisé par l'internaute.
Les avantages
Les avantages de cette technique est qu'elle demande très peu de maintenance et améliore le référencement, en effet, comme vous ne proposez qu’une seule version de votre site web (contrairement à ceux qui possèdent également un site mobile), vos liens entrants dirigent tous vers la même URL, ce qui améliore le referencement naturel grace aussi à la redimenssion automatique des images dans les apperçus de moteurs de recherche.
Comment utiliser les responsive design?
Cette technique est possible grace au language CSS3 mais aussi par le biais de plug-in si on utilise un CMS tel que WordPress, et que le thème de base n'est pas responsive.
Il est essentiel qu'un site internet adopte le responsive design de nos jour si l'on veut maximiser les chances de visites sur un site web ainsi que pour l'amélioration de son référencement.